|
|
|
كود وضع صوره برابط توجيهى JAVASCRIPT
صفحة 1 من اصل 1 • شاطر
 كود وضع صوره برابط توجيهى JAVASCRIPT
كود وضع صوره برابط توجيهى JAVASCRIPT
اقدم لكم اليوم كود طالما طلبه الكثيرمن الاعضاء وهو كيفيه وضع صوره برابط توجيهى فى الموضوع بدون مجهود وبدون اكواد
واليوم اتيت لكم به وهو كود صوره برابط توجيه
اولا الكود عباره عن دمج اى صوره برابط يحدده العضو بحيث اذا ضغط اى شخص على الصوره يوجه الى الرابط الذى تم وضعه من قبل العضو ويمكن استخدام هذا الكود فى اشياء كثيره ومنها اشهار المنتدى فى منتديات اخرى او عمل رابط بصوره للموضوع نفسه داخل الموضوع او وضع صوره داخل الموضوع وربطها بالقسم وهو ما يزيد من زوار القسم ويزيد من البيج رانك الخاص به
او يمكنك وضع رابط تحميل
صوره الكود

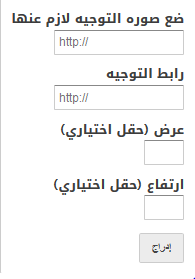
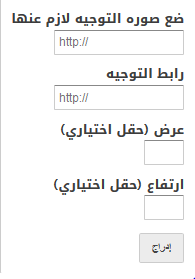
شكل الايكونه في الصندوق

الكود


طريقه وضع الكود

لوحة الاداره>>عناصر اضافيه>>HTML و JAVASCRIPT>>إدارة أكواد Javascript>>انشاء كود جديد
العنوان:وضع صوره برابط توجيهى
أضف الكود الى : جميع الصفحات
ثم سجل

اولا الكود عباره عن دمج اى صوره برابط يحدده العضو بحيث اذا ضغط اى شخص على الصوره يوجه الى الرابط الذى تم وضعه من قبل العضو ويمكن استخدام هذا الكود فى اشياء كثيره ومنها اشهار المنتدى فى منتديات اخرى او عمل رابط بصوره للموضوع نفسه داخل الموضوع او وضع صوره داخل الموضوع وربطها بالقسم وهو ما يزيد من زوار القسم ويزيد من البيج رانك الخاص به
او يمكنك وضع رابط تحميل

صوره الكود

شكل الايكونه في الصندوق

الكود
- الكود:
$(function(){$(function(){$('.sceditor-button-image').after('<a
title="ادراج صوره برابط توجيهى" class="sceditor-button
sceditor-button-imganc"><div
style="background:url(http://i39.servimg.com/u/f39/18/21/41/30/imganc10.png);"></div></a>');$('.sceditor-button-imganc').click(function(){if($('.sceditor-insertimganc').length)return
$('.sceditor-insertimganc').remove();$('body').append('<div
class="sceditor-dropdown sceditor-insertimganc"
style="position:absolute;"><div><label>رابط
الصورة</label> <input id="imganc-img" class="url"
placeholder="http://"
type="text"></div><div><label>رابط
التوجيه</label> <input id="imganc-url" class="url"
placeholder="http://"
type="text"></div><div><label>عرض (حقل
اختياري)</label> <input id="imganc-width" size="2"
type="text"></div><div><label>ارتفاع (حقل
اختياري)</label> <input id="imganc-height" size="2"
type="text"></div><div><input id="submit-imganc"
class="button" value="إدراج"
type="button"></div></div>');$('.sceditor-insertimganc').css({'left':$('.sceditor-button-imganc').offset().left+'px','top':$('.sceditor-button-imganc').offset().top+25+'px'});$('#submit-imganc').click(function(){var
dimension='',width=$('#imganc-width').val(),height=$('#imganc-height').val(),image=$('#imganc-img').val(),url=$('#imganc-url').val();if(width.length>0&&height.length>0)dimension='('+width+'px,'+height+'px)';else
if(width.length>0&&height.length<1)dimension='('+width+'px,'+width+'px)';else
if(width.length<1&&height.length>0)dimension='('+height+'px,'+height+'px)';if(image.length>0&&url.length>0)$('#text_editor_textarea').sceditor('instance').insertText('[url=+url+][img'+dimension+']'+image,'[/img][/url]');$('.sceditor-insertimganc').remove();return
false})});$('.sceditor-button-source').click(function(){$('.sceditor-button-imganc').removeClass('disabled')});$('.sceditor-button').not('.sceditor-button-imganc').click(function(){$('.sceditor-insertimganc').remove()});$('.sceditor-container
textarea').focus(function(){$('.sceditor-insertimganc').remove()});$('.sceditor-container
i-frame').contents().mousedown(function(){$('.sceditor-insertimganc').remove()})})});


طريقه وضع الكود
لوحة الاداره>>عناصر اضافيه>>HTML و JAVASCRIPT>>إدارة أكواد Javascript>>انشاء كود جديد
العنوان:وضع صوره برابط توجيهى
أضف الكود الى : جميع الصفحات
ثم سجل

تابعنا جديد موقعنا
تميز بلا حدودصفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية




 الموقع
الموقع





